win7安装node.js报错提示windows Server 2012 R2和安装React脚手架最详细教程
时间:2021-05-28 来源:系统下载之家官网
许多用户由于各种需求都需要使用win7系统,而对于一些程序员来说,win7系统在使用的时候多少有些不方便,例如有些用户就遇到了安装node.js 提示“This application is only supported on wWindows 8.1,windows Server 2012 R2, or higher.”类似这种情况的,该问题是因为node.js官方在 x12版本后就不支持win7系统了。下面小编就带着大家一起看看怎么办吧!
操作方法:
第一步
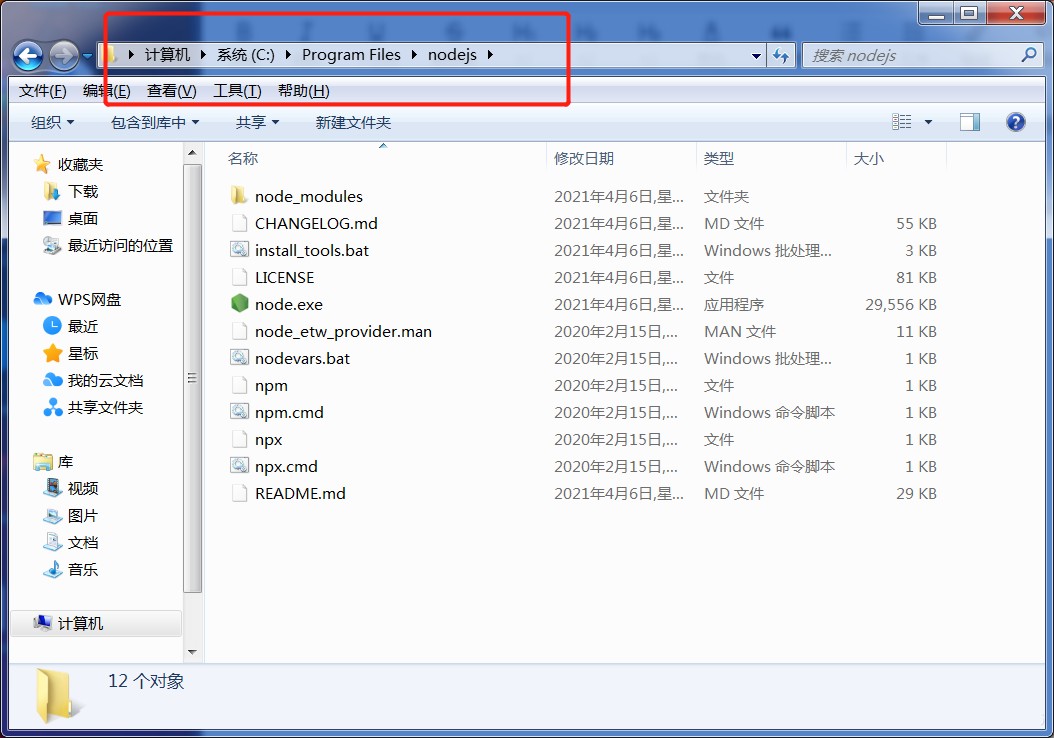
这个时候我们需要下载历史版本,建议 node.js v12.22。下载解压压缩包,建议放在C:\Program Files目录,然后新建一个nodejs,当然,你要是有个性我也没办法

记得在C:\Program Files目录创建两个文件夹,分别为 npm 和npm-cache 。
然后设置npm全局模块目录和缓存目录 打开cmd输入
npm config set prefix C:\Program Files\npm
npm config set cache C:\Program Files\npm-cache
如果第二行代码提示报错,前往C:\ 删掉Program文件!!
第二步
配置环境变量,这点最重要,很多教程都没告诉你,是配置系统变量还是用户变量!
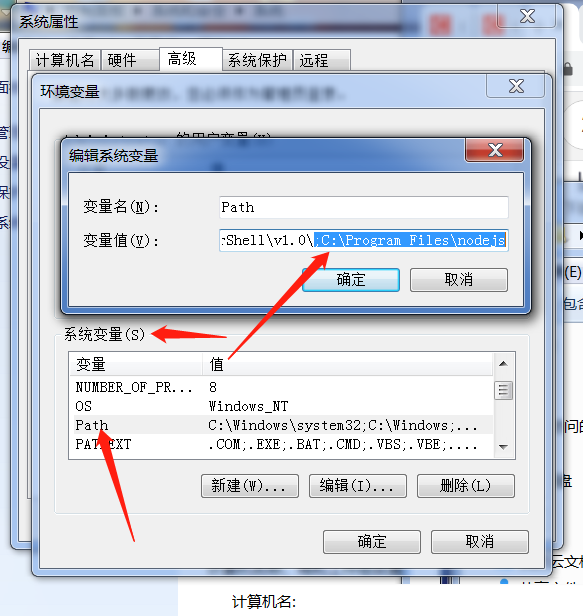
这时候我们 右键计算机-属性-左面的高级系统设置- 下面的环境变量。
在系统变量 Path 点击编辑 输入 刚刚node路径 ;C:\Program Files\nodejs 一定要加; 别忘记了

第三步
测试环境变量
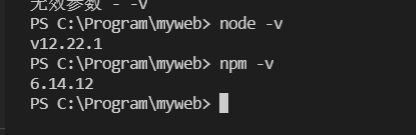
按住Win+R键,打开运行窗口,输入cmd,打开命令行窗口,输入 “ node -v ” 和 “ npm -v ” 命令,显示node和npm对应的版本号,表示环境配置成功。

这个node就算安装完成了!
React脚手架搭建教程
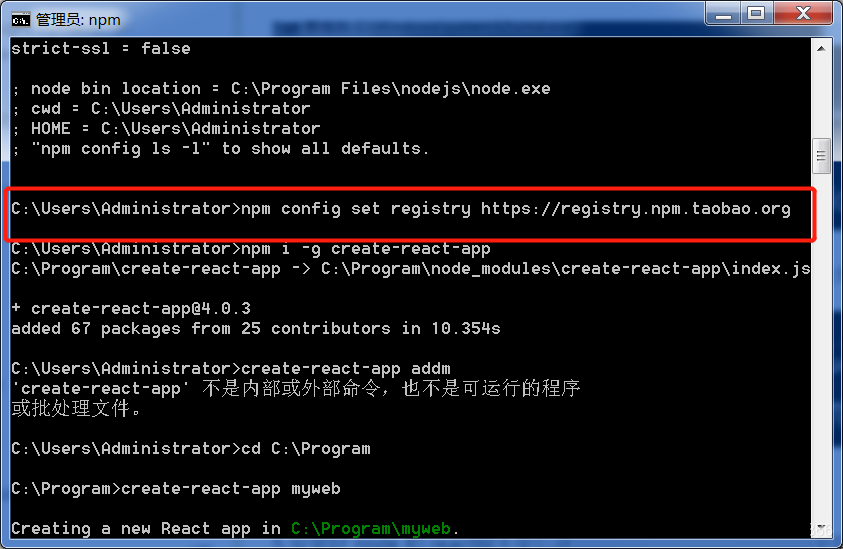
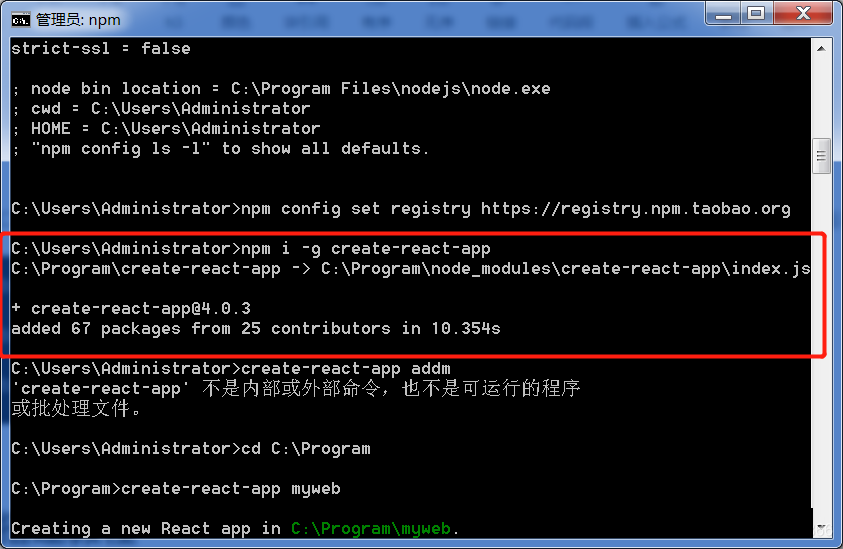
打开cmd输入npm config set registry https://registry.npm.taobao.org 因为外国的cdn比较慢,所以我们这边采用淘宝的镜像源

然后继续输入 npm i -g create-react-app 下载安装脚手架

完事之后,最重要的一步来了!!
输入命令 cd C:\Program 转到这个目录
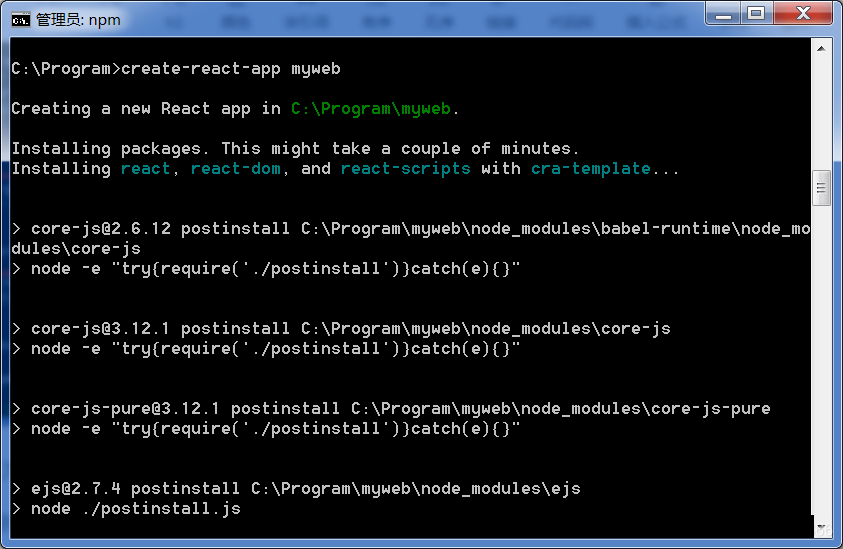
继续输入 create-react-app myweb
myweb是自定义名称



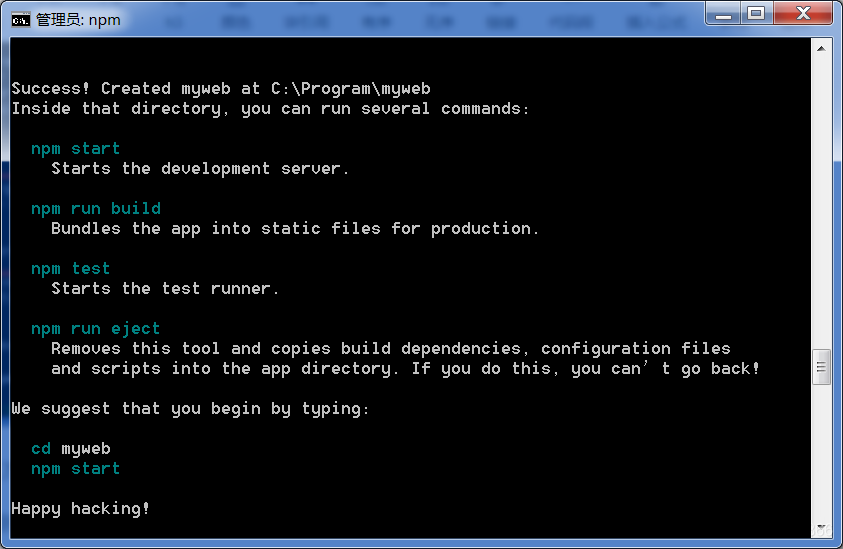
看到Happy hacking的时候,恭喜你成功了!!
然后cd myweb 进入你的文件夹
npm start 打开!。
相关信息
-
-
2023/09/12
深度技术Win7如何安装?深度技术Win7安装教程 -
2023/09/10
惠普笔记本Win7系统一键重装怎么操作? -
2023/09/07
哪里能下纯净版Win7?最好用的Win7纯净版64位系统下载
-
-
笔记本Win7系统重装怎么操作?笔记本电脑一键重装Win7系统教程
笔记本Win7系统重装怎么操作?如果我们的笔记本电脑运行Win7系统出现了问题,这时候可能考虑进行Win7系统的一键重装,这样就能够快速清除所有数据,Win7系统可以快速恢复正常,就不会...
2023/09/05
-
Win7精简版怎么重装系统?Win7精简版一键重装系统教程
Win7精简版怎么重装系统?重装系统可以帮助我们在电脑出现问题或需要重新设置的情况下,迅速恢复系统至初始状态。下面系统之家小编将为大家详细介绍Win7精简版进行一键重装系统...
2023/09/02
系统教程栏目
栏目热门教程
人气教程排行
- 1 win10系统激活工具推荐
- 2 打开office显示:你的office许可证有问题,你可能是盗版软件的受害者怎么办?
- 3 2021索尼imx传感器天梯图 imx传感器天梯图排行榜2021
- 4 vivo手机可以安装华为鸿蒙系统吗?vivo鸿蒙系统怎么申请?
- 5 Win10 21H1值得更新吗 到底要不要升级到21H1
- 6 百度网盘内容有违规内容无法下载怎么办?百度网盘内容有违规内容无法下载解决办法
- 7 鸿蒙系统到底好不好用?鸿蒙系统的优点和缺点介绍
- 8 Win10 21H1和20H2哪个好 21H1和20H2系统详细对比
- 9 系统开机提示“please power down and connect the...”怎么办?
- 10 剪映Windows电脑专业版的草稿默认保存路径在哪?
站长推荐
热门系统下载
- 1 Windows 10 微软官方安装工具
- 2 微软 MSDN原版 Windows 7 SP1 64位专业版 ISO镜像 (Win7 64位)
- 3 微软MSDN 纯净版 Windows 10 x64 21H2 专业版 2022年4月更新
- 4 微软MSDN 纯净版 Windows 10 x64 22H2 专业版 2022年10月更新
- 5 微软 MSDN原版 Windows 7 SP1 64位旗舰版 ISO镜像 (Win7 64位)
- 6 微软 MSDN原版 Windows 7 SP1 32位专业版 ISO镜像 (Win7 32位)
- 7 微软MSDN 纯净版 Windows 10 x86 22H2 专业版 2022年10月更新
- 8 微软 MSDN原版 Windows XP SP3 32位专业版 ISO镜像
- 9 微软 MSDN原版 Windows 7 SP1 32位旗舰版 ISO镜像 (Win7 32位)
- 10 微软MSDN Windows 10 x64 20H2 2020年10月更新19042.631




